如何通過 2 種方法在 HTML 中插入 PDF
2025-08-06 14:53:58 • 分類: 關於PDF 檔案的知識 • 經過驗證的解決方案
你是否想知道如何在 HTML 中加入 PDF?有時候,你可能希望 在 HTML 文件或代碼中插入 PDF ,從而對內容引入一定程度的交互性。不幸的是,這並不像聽起來那樣簡單,因為這兩種格式彼此極為不同。在你學習如何在 HTML 代碼中添加 PDF 檔案之前,你必須能夠使用 PDF 軟體或替代工具進行檔案轉換。由於 PDF 是靜態佈局,因此它與響應性更強的 HTML 格式不相容。這就是你需要轉換檔案以便能夠在 HTML 中插入 PDF 的原因。或者,你可以將 PDF HTML 代碼嵌入到網頁中,以使文件具有交互性。本文向你展示了幾種嵌入方法和一款軟體實用工具,它們可以在你嘗試將 PDF 添加到 HTML 時為你節省大量時間和省去很多麻煩。
如何使用 HTML 標籤將 PDF 附件添加到 HTML
有多種方法可以將 PDF HTML 代碼附加到或嵌入到網頁中。不幸的是,並非所有瀏覽器都支持 PDF,這意味著你需要包含一條錯誤消息和一種供用戶下載文件的方法。本文給出了幾個 HTML 標籤,可以滿足你的要求。
如何使用 <embed>HTML 標籤在 HTML 中插入 PDF
PDF 文件的嵌入代碼用於插入網頁的 HTML 代碼,它可能看上去像是這樣:
此代碼的變體使你能夠從源 PDF 檔案中“拉出”(字面意義)一個頁面或一組頁面,並將其顯示為常規網頁上的交互式內容。這種方法的優點是內容僅被嵌入到或附加到 HTML。這不是完美的方法,但在緊要關頭,這種方法可以派上用場。
如何使用 HTML 標籤在 HTML 代碼中添加<object>PDF 檔案
你的語法應當看起來像是這樣:
你的後備內容將允許用戶下載 PDF 並在不同的實用工具中查看,以防他們的瀏覽器不支持 PDF 查看。
如何使用 PDF 編輯器在 HTML 中插入 PDF
正如開頭所述,更好的方法是首先將 PDF 轉換為同等 HTML 檔案。然後,你可以在適當的地方將代碼直接粘貼到 HTML 代碼中。這樣做的好處是 PDF 內容變得真正具有交互性,因為它們現在是響應性代碼的形式,而不是靜態 PDF 數據。下面是使用 PDFelement 將 PDF 添加到 HTML 的步驟:
第1步。打開要轉換為 HTML 的 PDF 檔案。你只需將檔案拖放到該軟體視窗即可導入。

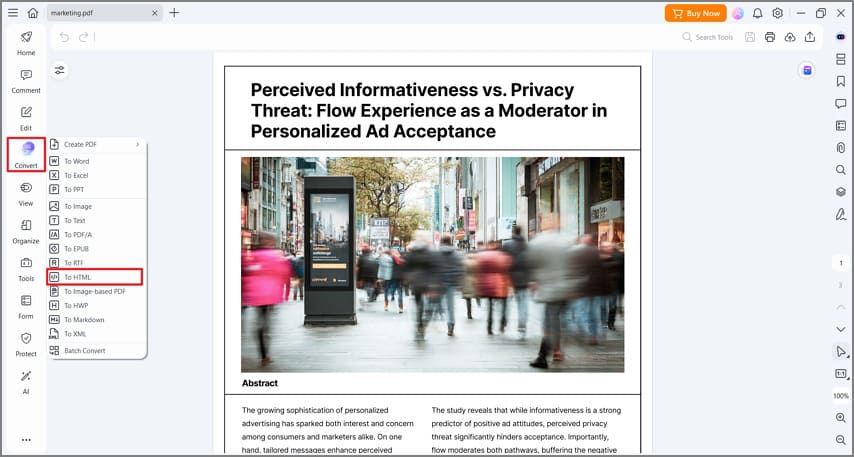
第2步。當你點擊“轉換”選項卡時,你會看到一整套轉換選項:選擇“H”圖標,意思是“將你的 PDF 轉換為 HTML 檔案”。

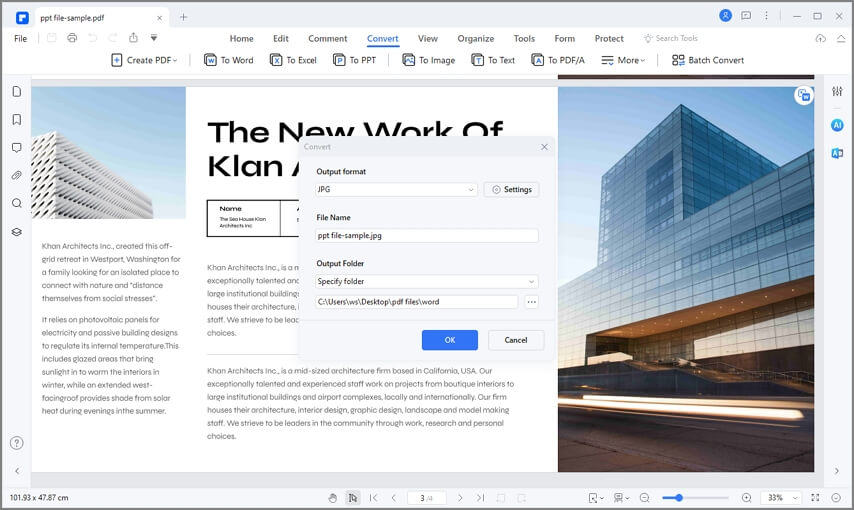
第3步。設置你需要的任何其它參數,例如頁面範圍,並保存轉換後的 HTML 檔案。

第4步。你現在可以復制轉換後的 HTML 代碼並將其粘貼到網頁代碼的合適部分
這種方法最有效的原因是 PDF 文件作為 HTML 代碼被有機地的插入,而不是作為嵌入對象。這意味著以比其它選項更具吸引力的方式呈現互動元素。
PDFelement 功能亮點
- 專業級 PDF 編輯:編輯 PDF 文件的任何組件,包括文字、圖像、對象、連結、多媒體附件、水印、背景、頁腳、頁眉等等。
- 高級註釋工具:在用戶易於導覽的直觀界面中為你提供了一套全面的註釋工具。
- 準確的 PDF 轉換:無論你是從其它文件建立 PDF 還是將 PDF 轉換為 HTML 和其它格式,轉換都將比大多數其它轉換引擎更加準確和快速。
- 強大的 PDF 保護:對你的 PDF 工作流程快速應用密碼和限制,並保護你的機密數據。
- 填寫和簽章:表單填寫變得超級簡單,你甚至可以建立自定義交互式表單或將靜態表單轉換為可填寫表單。添加你的電子簽章,以使任何文件具有法律約束力。
- 批處理和高級工具:進行批量轉換和加密,甚至對掃描的 PDF 進行批量 OCR,以使它們可編輯和可索引,從而用於存檔。
- 通過電子郵件和電話提供出色的客戶支持; 積極響應和訓練有素的管理人員。
PDFelement 不僅會為你節省了大量時間,還會為你的網頁訪問者提供了豐富的交互式內容,而不是死板的靜態 PDF 內容。它整體上提供了更好的用戶體驗,這就是為什麼 PDFelement 是在 HTML 中插入 PDF 的推薦軟體。




Quintela
staff 編輯